Your Ultimate Guide On How To Hire React.js Developers

Who Is A React Developer?
A top-notch React developer can help you construct interactive components for your website or web applications utilizing React native development ideas – from conception to testing. React makes it simple and straightforward to construct websites and apps, generate user interface (UI) test cases, reuse current website scripts on mobile counterparts, and improve online application UI and performance. It's flexible enough to be used in situations where JavaScript is necessary.
React Native developers use their knowledge in JavaScript, CSS, HTML, and other programming languages and incorporate them into the ReactJS open-source library ecosystem.
Generally, they work with software testing specialists to test the code before the web application or website goes live. React developers may also work with a team of developers, programmers, web designers, and project managers when developing a client’s software.
What Is React Development?
ReactJS is now used by an increasing number of businesses, demonstrating its growing popularity in React software development. Instagram, Uber, and Reddit are just a few of the high-traffic websites that employ React. React is a Facebook-created open-source toolkit that is extensively utilized by companies like Twitter, Slack, WhatsApp, and Airbnb, among others. The ease of programming that React provides – since it integrates functional coding with components – is the cause of its success. It is, in reality, one of the simplest frameworks to use, and it is updated on a regular basis to improve quality and expand capabilities. React is utilized by 60% of developers, according to the State of Developer Ecosystem report. In fact, it is the most popular framework on Stackoverflow, accounting for about 47% of users.
Key Features And Components Of React.js
Virtual DOM
The React library's Virtual Document Object-Model is the next major leap forward in online development after AJAX, and the key reason is it allows developers to create lightweight and scalable web programs. Before generating the final web page in the browser, the library uses the Reconciliation algorithm to preserve a representation of modifications in virtual memory.
One-Way Data Binding
ReactJS, unlike Angular, employs a single-way downward data flow to ensure that changes in the child components, so to speak, do not influence the parent components. This means that data may only be sent from a parent to a child and not the other way around.
Zero Dependencies
ReactJS, unlike other front-end libraries and frameworks, is a stand-alone JavaScript library that allows developers to add even minor features to an ongoing project.
JSX
For template construction, React employs an XML-like syntax called JSX instead of JavaScript. JSX is a JavaScript syntax extension that allows HTML quoting and simplifies the rendering of subcomponents.
React Native
If you believe ReactJS can only be used to build web pages and web apps, you would be mistaken. You can also create Android and iOS mobile applications with a native appearance and feel using React Native, an open-source mobile application framework based on ReactJS.
Benefits Of React Development
Reusability
The complicated UI is split down into smaller, reusable components with ReactJS, which can be reused to create other apps with the same features. Component reusability not only makes development easier, but it also saves time for both you and your clients; to be more exact, you can simultaneously develop Android, iOS, and web applications.
Speed
ReactJS accelerates the development process by allowing developers to use specific components of an application on both the client and server sides. To put it another way, various persons or teams may build different parts of the program, and there is no need to redo any part of the code, saving time for developers.
Flexibility
Due to its modular nature, ReactJS code is easier to update and maintain than other front-end libraries and frameworks. Furthermore, ReactJS-based projects are incredibly adaptable and scale well. In the long term, this adaptability saves developers substantial time and money.
Performance
ReactJS was designed with speed in mind. The library's key capabilities, such as server-side rendering and virtual DOM, let complicated applications run faster. It also eliminates the need for code-heavy frameworks and libraries like jQuery, allowing large-scale projects to run exceptionally fast.
Testability
ReactJS makes testing and debugging easier for developers because of its well-defined structure. It has a unique feature called scope that allows developers to start testing and debugging with native tools.
Simplicity Of Migration
Unlike Google's Angular framework, which had a serious compatibility issue between versions 1.0 and 2.0, the ReactJS library supports a wide range of codebases and can be seamlessly integrated into any existing infrastructure.
When To Use React.js?
- Deadlines are tight;
- Reusable components are an option for your project.
- Performance and scalability are both essential.
- Your project's front-end is straightforward.
- Ideal for creating mobile applications and SPAs.
What Languages, Frameworks, and Tools React Developers Use
React is a well-known JavaScript package that is utilized all around the world. It comes with cutting-edge features and is ideal for developers searching for a simple to use and highly productive JavaScript framework. Every year, new libraries and web frameworks are produced, making it difficult to forecast which technology will be there for the long haul. ReactJS, on the other hand, has outlasted Angular, Django, Vue, and Ruby on Rails over the previous ten years.
React Frameworks
Jest
Jest is the most popular testing framework, built and maintained by Facebook. It's used by the Facebook team to test any JavaScript code, including React apps. Airbnb, Uber, Intuit, and other companies have also embraced it. Jest includes a test runner as well as assertion routines. This framework is also suitable for novices who wish to experiment with lightning-fast JavaScript code.
Mocha
Another popular testing framework for Javascript developers is Mocha. It gives you complete freedom over how and with which tools you test your code, as well as the ability to plug in and out of most supporting libraries and tools. Jest is a popular framework, but it has several flaws, such as a complicated mocking system, thus Mocha is a better solution in these instances.
React Bootstrap
React Bootstrap is a popular CSS framework that many people use. In a nutshell, it's a set of CSS classes and JavaScript methods that allow you to create stunning user interfaces without needing to be a pro. React Bootstrap's developers have now rewritten the JS portions to ensure compatibility with React.
Jasmine
For testing all types of JavaScript apps, Jasmine is a fantastic BDD open-source framework and test runner. It comprises both a user interface visibility test and a user interface responsiveness test on a variety of devices with various resolutions.
Cypress IO
Cypress is a lightweight end-to-end testing framework that lets you develop tests without having to use any other tools. It enables you to conduct tests in a real browser or from the command line. In addition to testing your code in a real browser, you may utilize browser development tools simultaneously. This framework includes a control panel that lets you monitor the progress of your experiments.
Puppeteer
Puppeteer is a Chromium Node module that offers an API to manage Chrome or Chromium using the DevTools protocol, rather than a JavaScript framework. Start Chrome and use the given API to navigate between pages, obtain buttons, and click on them. Puppeteer is a browser extension that lets you build end-to-end tests using a browser-like API. Puppeteer may also be used to generate screenshots, pre-rendered content from SPAs, and automate operations such as form submissions and keyboard inputs, among other things.
React Tools
Enzyme
Enzyme is a testing tool that aims to make it easier for developers to test React components. Airbnb's Enzyme framework is one of the most widely used and maintained frameworks. To test the React application, developers mix it with different frameworks such as Jest, Chai, or Mocha. Only render components, access objects, discover elements, interact with elements, and simulate events are done using Enzyme.
Electrode.io
Electrode.io is a global platform for building React.js and Node.js apps with standardized frameworks, cutting-edge technology, and best practices. Electrode.io places a premium on consistency and universality above customization and configuration. This guarantees reusability and efficiency.
React Hooks Testing Library
The react-hooks-testing package lets you construct a basic test harness for React hooks that handles executing them inside the body of a function component Additionally, it offers several handy utility methods for changing the inputs and obtaining the outputs of your custom hook. This library strives to provide a testing experience that is as near to using your hook directly from within a real component as possible.
Chai
Chai is a widely used assertion and expectation library for browsers that can be used with any JavaScript testing framework. In a test, an assertion is a way to know what to anticipate. Because Mocha lacks an assertion library, many developers use Chai in conjunction with Mocha to test React applications. Moreover, it can be used to produce assertions for functions, but it can also be used to make assertions for components later on using Enzyme.
Webpack
Webpack is a JavaScript module bundler that speeds up deployments by generating asynchronously loaded bundles. Bundling and serving assets using Webpack is straightforward, quick, and seamless.
PM2
PM2 keeps track of all processes to see if they're working properly.
Log.io
It's difficult to keep track of hundreds of files spread across several machines. Log.io is a real-time log monitoring service that can assist you in quickly monitoring and debugging your deployments. It has a stateless TCP API that you may use to transmit your logs to. All of your log messages can be seen in a single browser session, allowing you to swiftly resolve problems.
Flux
Flux is a user interface or client-side web application architecture created by Facebook. Flux uses a one-way data flow that enables or enhances React's component compossibility.
Redux
Redux is an open-source JavaScript package that is commonly used to create user interfaces in React development and AngularJS development. Because Redux was inspired by Flux, it supports, simplifies, and streamlines many of the principles presented by Flux. Flux and Redux are comparable in various ways, for example, both contain actions and employ unidirectional data flow. However, there are several differences between the two methods, which we’ll go over shortly.
Languages Used With React
- JavaScript
- Python
- .Net
- PHP
- Java
- C++
- Objective-C
How To Hire A React Developer: Step-By-Step Guide
Finding a React.js developer with the correct skillset for your company's particular requirements is not easy. However, despite the fact that it is a time-consuming and laborious process, it is necessary for the success of the project. Thankfully, you can get the talent you need for your project by using credible sources and following proper recruitment strategies and processes.
We've put together a step-by-step guide on how to employ React.js professionals to help you with your search.
Create An Attractive React.js Developer Description
To start your hunt for hiring React developers, write a compelling job description and make sure it is as attractive as possible. To minimize any misconceptions and to ensure complete transparency, it must explicitly identify and emphasize everything that React developers should know. You must identify who your ideal candidate is and what skill set he or she must possess in order to fulfill the criteria of your project. The following are the most important aspects of a React developer profile:
- Deep expertise of React.js Frameworks such as Jest, Mocha, Puppeteer, and others;
- Knowledge of front-end technologies;
- Proficiency in APIs and API communication knowledge;
- Understanding asynchronous programming and its solutions;
- Testing expertise;
- React web development;
- Expertise in authorization and user authentication;
- Efficient and effective coding;
- Exceptional error-handling abilities;
- Debugging expertise;
- Database administration;
- React app development;
- Automation and development tools;
- Web performance.
Always keep in mind that the skills you layout in the job description will change depending on the project's goals. The job description for a junior React developer, for example, will differ from that of a senior React.js engineer. Even though the technology is the same, the abilities required to complete the task properly differ. Always keep in mind that in order to attract the best candidates, you must clearly describe and explain the skillset that you require for each project.
Where to Look For React.js Developers?
Depending on what you're searching for, there are a plethora of websites where you can find the ideal React.js candidate. Choosing the right recruitment website is crucial to the hiring process. Here are some suggestions for you.
Traditional Job Portals
If you're short on time, traditional job boards may be able to help you in hiring a React Native developer who matches your company's needs. Just a few examples are LinkedIn Jobs, Careerbuilder, and Glassdoor.
React.js Conferences
Attending a conference is one of the most fruitful methods to hire a React.js developer. Conferences attract a wide range of talent, increasing your chances of finding the ideal match for your project's requirements.
Freelance Websites
Many freelance programmers are interested in a variety of projects. Keep an eye on popular freelancing marketplaces like Upwork and Fiverr, as well as Lemon.io and Gun.io, if you're looking to hire a freelance React developer.
Remote First Forums
You can find qualified programmers eager to work from anywhere on remote first forums; major websites for React.js developer jobs include Angel.co, Remotive, and WWR.
Outsourcing Companies
This is the most time and money-efficient method for finding a React.js developer to join your team. React Native development companies can provide you with qualified personnel who are a perfect fit for your project's requirements. Ukraine, Romania, and Poland, for example, are among the most popular outsourcing destinations in Eastern Europe.
Ask Candidate The Right Interview Questions
Apart from a thorough examination of the React.js developer's CV, a frank interview of the applicant will indicate whether the developer genuinely possesses all the required skills and knowledge. Interview questions for a full-stack React.js developer will undoubtedly differ from those for junior or mid-level candidates. Furthermore, asking the right questions reveals the candidate's thought process and problem-solving techniques. If you're planning a project interview with a React.js developer, you should ask the following:
Check For A Technical Background
Such questions are a great way to get the conversation started. You might ask about the candidate's previous work experience and responsibilities in previous positions. You can expect to get insights on the following subjects:
- Basic programming skills;
- Knowledge and skills in React.js;
- Previous project experience in React Native app development.
Candidates should be able to discuss their technical background and job experience, as this will testify to their programming skills. It's also a good idea to inquire about prior or current job samples.
Ask About Completed Certifications And Courses
Because the JavaScript programming language offers so many options for advancement, obtaining certifications open up plenty of professional opportunities and advantages. Asking about certificates and courses might help verify a professional's abilities and grasp of the programming language. Getting such confirmation is not necessary, but we strongly advise that you ask for any certifications and courses as this is a hard-to-fake proof of competence.
Don’t Forget About The Soft Skills
Before bringing on a candidate, it's vital to examine their soft skills. This will allow you to see how the candidate will interact with the rest of the team. Examine the candidate's attitude toward challenging situations, as well as his or her competency and desire to learn new skills. You might be interested to know that there are recruitment tools that can help you find soft skills as well.
React Native Developer Salaries And Hourly Rates
React.js Freelancers
The need for React.js engineers is high in practically every industry, for both small and medium-sized businesses as well as large multinationals. Consider the hourly rates and remuneration for freelancing React.js developers, full-time local programmers, and full-time remote programmers.
According to Upwork, the average hourly rate for React.js development varies from $20 to $38 per hour.

Local Full-Time React.js Developers
If you need a programmer for a long period of time, the best option is to hire a React.js programmer on a full-time basis. Getting a full-time front-end React developer may take longer due to location constraints; nevertheless, you will be hiring a professional who will take the time to completely understand your company's operations and participate in all critical projects and procedures. There are many excellent React.js engineers ready and eager to work full-time on your project.
Average Salary Of React.js Developer In The United States
A variety of factors impact the average income of React.js engineers in the United States. The statistics gathered from a variety of sources may differ based on the level of experience, location, and skill mastery, among other things. According to Talent.com, React.js engineers in the United States earn an average of $117,731 a year or $60.38 per hour.

According to the information shown above, a junior React.js developer's pay starts at $100,000 per year, while expert programmers may earn up to $150,000 per year.
Full-Time Remote React.js Developers
Hiring remotely allows for greater flexibility in terms of location and time zones, as well as the increased chance of getting the best talent at a fair price. Ukraine has been a popular location for outsourcing React.js development services due to the professionalism, incredible programming ability, and outstanding English of Ukrainian engineers. Businesses wishing to grow their team for a project, save money, or just skip the time-consuming recruiting process ought to consider hiring remote React developers from Ukraine.
How Much Do React Developers Make In Ukraine?
Let's compare the React developer salary in Ukraine to the data from the United States.
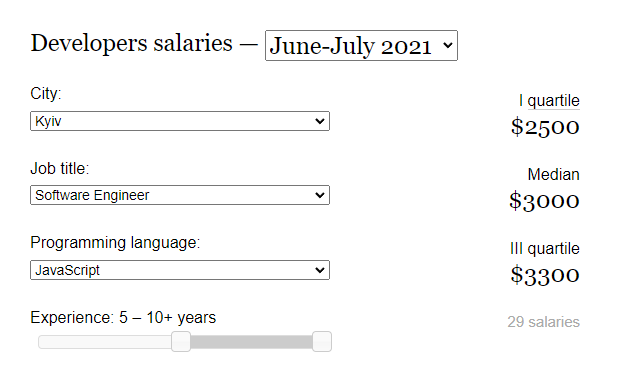
According to dou.ua, Ukraine's largest developer community, an engineer with senior React developer skills earns an average monthly salary of $3000, ranging from $2500 to $3300, a sharp contrast to U.S. labor costs.

Now that we have a clear picture of the price of recruiting React.js programmers in the United States and Ukraine, we can confidently declare that hiring React.js developers in Ukraine is much easier on a business’s budget.
Conclusion
You now have all the information you need to make the best selection possible when hiring React.js web developers. Always keep your company's goals and needs in mind: hiring freelancers is ideal for short-term and small projects, while full-time programmers are ideal for long-term projects, and hiring a remote React developer gives you more flexibility in terms of location and time zones, as well as a better chance of finding the right talent at a reasonable price. Overall, due to the popularity of React native development services, locating a developer with all the essential skills is a doable task, but requires careful consideration of a range of variables.
If you want to hire a React.js programmer to get the best results and make your project a success, think about what nation you want to look for specialists in, and from there, pick the best companies that offer React.js development services. It's also crucial to consider how much money you're prepared to invest in the development of your project.
Without a doubt, Ukraine is one of the most popular destinations for IT outsourcing. Ukraine's IT industry is booming, with a dou.ua study showing a 27 percent increase since 2017. Over the years, React.js development companies from Ukraine have gained a reputation as knowledgeable and capable specialists throughout the world. According to Stack Overflow, Ukraine has roughly 166.000 tech experts, with the number growing every year as a result of strong technical education. As a consequence, the quality of your project will be world-class; the only question is the amount of money you’re willing to invest.





No comments